盛大开发的Phpcms作为国产CMS的主流作品,无论是前端逻辑和后端架构已经非常健全了。网上可用的模版和插件也不少。综合来说,作为通用级的CMS,各方面的体验已经很不错了。
不过,今天老九要推荐的是一个非常少见的东西——Phpcms 后台模版皮肤 MunSkin v1.2。

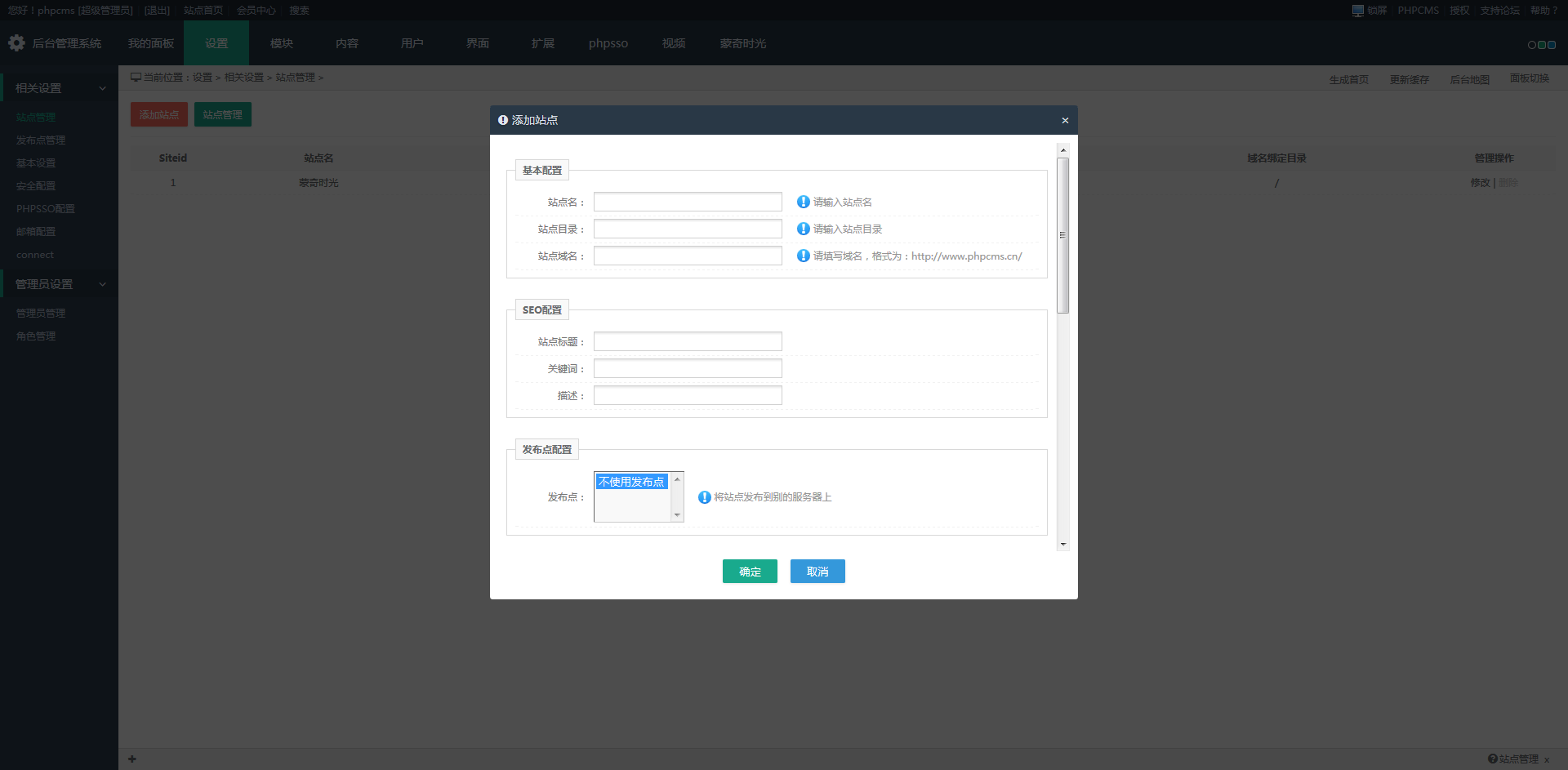
相比于PHPCMS的固有风格,MunSkin更平面,也与当前的主流模版风格更接近。不过这套模版没有修改过多配置和布局,更多的还是在UI和配色上下功夫。所以虽然感觉风格大变,真正操作起来还是很舒服的,并没有什么不适应感。
安装操作
安装操作也比较简单,对应文件夹直接覆盖即可(提前情做好备份),老九之前测试没有报错。如果有问题可以给老九发邮件询问。
综合来说,phpcms的后台皮肤,这是老九觉得综合效果最好的一款。毕竟市面上同类产品本来就不多。
兼容性能:
1 兼容 IE 8;火狐、谷歌等主流浏览器;主要使用了Font Awesome;
2 在1280px以上浏览器中效果最佳,最低980px,和官方一至;
最新日志:
文件改动:
1、phpcms/statics/css下新增文件夹muntime 所有添加的css文件都放在这个文件夹下,这样升级后也不会覆盖;
2、phpcms/modules/admin/templates/header.tpl.php 各模型页头文件 修改css文件引入
3、phpcms/modules/admin/templates/index.tpl.php 主框架界面 修改css文件引入 ,以及小部分js调整
4、phpcms/modules/admin/templates/login.tpl.php 登入界面 修改css文件引入
5、phpcms/modules/admin/templates/showmessage.tpl.php 信息提示界面 修改css文件引入
6、phpcms/modules/attachment/templates/header.tpl.php 附件上传界面页头 修改css文件引入
7、phpsso_server的话header.tpl.php和showmessage.tpl.php同上;
*注:因为phpsso模板与phpcms文件分离了CSS路径都不一致,所以要把皮肤应用于phpsso就得把所有css js文件在phpsso_server/statics 下再复制一份,要不然就得改成固定路径,所以推荐不使用 phpsso 的不用覆盖phpsso_server文件夹 ,保留 phpcms 和 statics 就行, 模板修改请备份2-6项共5个php文件 !
重做部分:
1、框架配色重做,三色兼容,原左菜单隐藏按钮去除,我感觉用不太上,添加内容右边副信息的隐藏保留了;
2、修改子菜单下各个按钮的UI,管理操作下的: 添加子栏目| 修改|删除| 批量移动 没有做是因为没有特定的类和ID供选中,且不同菜单位置顺序不一致,如果要修改原文修改太多;
3、重做Dialog插件UI,原UI太多代码以及层及,惨不忍睹,4个标签能解决的事,官方用了不下30个标签嵌套;
4、重做信息提示UI,修改为同步皮肤配色;
5、登入界面和锁屏界面重做, 修改为同步皮肤配色;
6、子菜单下各表格实线改虚线;
7、登入后我的面板下6个信息版面没有改,是因为尊重版权;
8、LOGO部分修改为固定的齿轮加后台管理系统;如需修改为LOGO,在style.css文件里有备注开启就行。
9、编辑器界面修改为1280px宽度,1280以下100%全屏宽度并自适应,最小980px;
下载地址:
数据来源:http://www.muntime.com/blog/5.html

