「好设计应该是显而易见的」,这句老话在过去的几个世纪当中影响到了各个不同的领域,从美食到音乐,从建筑到哲学,我们如今的生活几乎是在这句话的影响下被逐渐被塑造出来的。
但是同样的,人类的进化并没有我们想象中那么快速,我们的思维和本能仍然被深刻地影响着我们的决策。换句话来说,人类的行为模式有着很长的保质期,在许多事情上,20年前很难做,在今天依然不那么容易去执行。
重温《Don’t Make Me Think》
Steve Krug 的这本《Don’t Make Me Think》中文译本名字是《点石成金:访客至上的网页设计秘籍》,译名可能没有它的原名那么直接,但是也传递出这本书所要表达的核心概念。

这本书成于2000年第一次互联网泡沫时代之后,Krug 在这次浪潮之后提出了不少实用的设计原则,直到今天仍然有着极高的价值。这本书随后多次再版和修订,其中的设计案例几经迭代升级,我们可以看到现代网页设计的提升和进步,同时也能从中感受到,用户——人类行为本身的模式化。「访客至上」的表述太过客气,「不要让我思考」这一表述更能表现用户行为的特征,而今天我们所面对的绝大多数的优秀产品,无论是手机电脑还是汽车,同样遵循着这一原则。
这本书的成功是建立在无数痛彻心扉的教训之上,这也使得它本身的价值无与伦比。今天的文章本质上也是一篇读书笔记,设计师应该对于用户、人性有足够的认知,方可作出足够优秀的设计。下面的10个总结,既是常见的认知错误,也是成就好设计的契机,就看你怎么把握了。
1. 对于内容,用户从来都是扫视,而非用心阅读
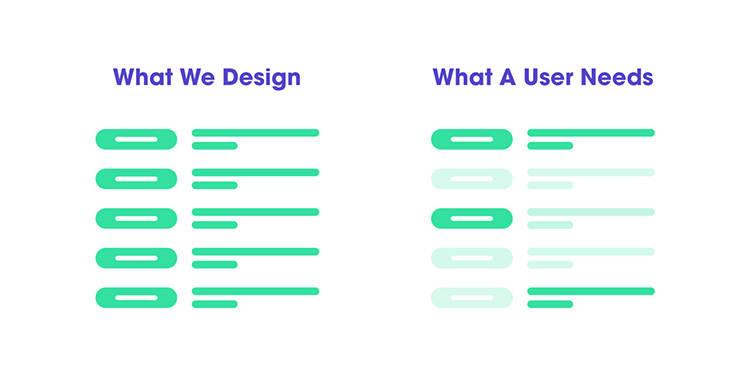
当我们在查看内容和信息的时候,绝大多数情况下我们都会下意识寻找让自己感兴趣的东西。比如,我们很少会完整地浏览网站上所有的文本和内容,为什么?绝大多数的用户打开网站都是在试图完成某项任务,达成某个目标,而网页中的不同部分的内容往往是服务于不同的功能和目标的,我们努力达成目标即可,并没有阅读全部的必要。不过,作为网站的设计者,我们往往还是提供了足够丰富的内容和完善的功能,一方面是因为我们觉得人们需要知道,另一方面也是应对不同用户的需求。正如有的设计师所说的,它们「增加了体验」。

所以,通常而言,我们可以作出下列优化:
大量使用标题:通过标题告诉用户这些内容都是和什么相关的,确保用户能够在扫视的时候快速明白并做选取。
保持段落精简:在长段落中,用户可能稍分神就迷失了,而短段落更容易阅读,也更容易汲取其中的信息。
使用列表展示:几乎所有的信息都可以分割为列表来展示,甚至一个使用多个逗号分割的句子,都可以制作成为列表。当然,值得注意的是,注意列表之间的行间距,确保可读性。
突出关键信息:用户在扫视的时候,主要是在定位关键词。将关键词使用粗体等方式标注出来,便于用户扫视和定位。不要强调太多的内容,这样会失去强调的作用。
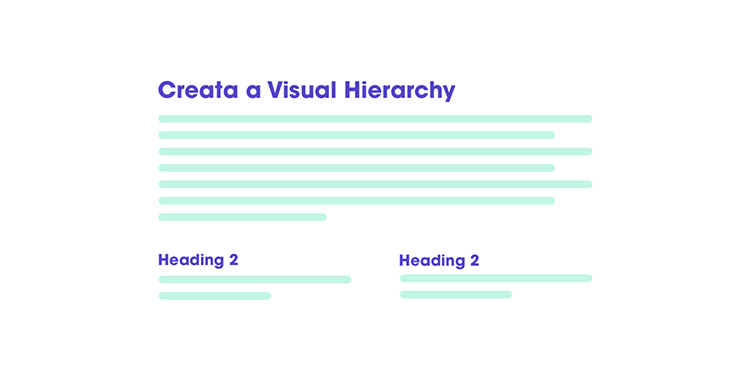
2. 创建卓有成效的视觉层次

视觉层次是确保用户快速扫视能够获取到信息的重要助力。视觉层次能够呈现出页面中不同元素之间的优先级和关系,在设计的时候,同样需要遵循下面的几个原则:
重要性越高,越突出。最重要的元素,要么越大,要么越醒目,使用特定的色彩标注出来。
在逻辑上有关联的元素,在视觉上应该相关的,例如使用相同的色彩或者相同的视觉样式。
3. 不要重新发明轮子
我们明白,用户总会期望看到新东西,但是,市面上有太多的工具和应用,如果各行其是,忽略约定俗成的规则,特立独行地采用自己的规则,会让每个应用的学习成本都提高,这对于用户几乎是毫无益处的。

当设计师被要求设计某个东西的时候,内心是充满重新发明的冲动的,这个我们都明白。而设计出和别人相似的东西看起来又有点「政治不正确」,甲方总会希望设计作出点不一样的东西。更何况,这还是一个少有鼓励和赞扬的行业,也很少为「最贴合用户需求」的产品颁设计奖。
但是设计仍然需要在各方之间作出最佳的平衡。
在重新发明轮子之前,你必须了解破坏和创新所意味着的真实的价值(时间,体验,耗费的精力和所需的知识)。
4. 产品说明没必要存在了
我们的工作是要让产品清晰明了,让事情便捷易行。即使做不到明显,也应该尽力向着不言自明的设计靠拢。说明书这种东西是没有人会主动去看的,它们的存在意义本身就不大,你需要通过合理的设计,让产品本身发挥指引性的效果。即使说明书必须存在,也尽量让它简短明了。

如果功能并不明显,我们应该尽量让它明显一点,让目标更明显。
以宜家为例,一个需要买回家组装的柜子,绝大多数的用户可以在简短的指引之下就可以轻松正确地组装,为什么?因为绝大多数情况下,一个柜子长什么样,用户眼前有清晰的画面,哪怕说明只有几张简单的图片,用户也不会犯错。
5. 用户并不在意产品是怎么运作的
绝大多数的用户并没有兴趣了解你的产品的工作方式,并不是因为他们不够聪明,仅仅是因为他们不在乎。所以,一旦他们确定你的产品是能用的,就很少会去注意其他的部分。

以苹果的无线耳机 AirPods 为例,从价格上来说,它并不亲民,但是它的交互方式和使用体验确实非常的独特和优秀,这也不难理解许多用户会选择它。用户在购买它之后,并不会去思考它是如何运作的,其中所包含的诸多新技术,对于用户而言,只是润物细无声地发挥着作用而已。
我的母亲就使用的 AirPods ,她从来不会问我它的原理,但是她很清楚,耳机需要放在充电盒中充电,和手机配对之后就能用了,并不复杂。
6. 来去匆忙的人们,从不主动寻找「微妙的线索」
这一条可能是我最喜欢的。我们设计师总喜欢为用户带来微妙的视觉效果,来给用户带来乐趣。对吧?可是如果我告诉你,用户并不关心它们,你会怎么想呢?他们也根本不会告诉你他们有多在意或者多不在意,也不会在一次又一次看到的时候对于这些设计有多少感觉。

为什么会这样?生活环境赋予每个用户以复杂多变的情境,他们很少有机会去感受微妙的设计所带来的奇妙情绪。风在吼,狗在叫,小孩还在满屋跑,水壶里面水开了,老婆在耳边抱怨着工作中的细微末节,而你正在填写着表单准备预订明天的高铁票,在那个时刻,APP 当中微妙的动效和视觉线索,手一抖,你可能还会多买一个没有必要的捆绑销售的酒店折扣券。
但是另外一方面,对于优秀体验的追求不应该因此而放弃,还有很多用户会从中受益,这也是促成优秀产品的必须因素。只不过确实有很多用户没法去在意它们罢了。
7. 焦点小组的任务不是做可用性测试
焦点小组是做什么的?一小群人围坐在桌子旁边,讨论他们对于产品的看法,他们过去的经历,它们的感受和对于新概念的理解。焦点小组的作用是帮你更好地界定目标用户,目标用户的感受等等。

可用性测试则是另外一回事。做可用性测试的时候,通常是为了测试产品而观察一个特定的用户使用产品的过程。在测试中,你需要测试人员执行特定的操作,以此来查看整个设计中的概念是否直观,功能是否需要完善。面对焦点小组的时候,你需要倾听观点,梳理思路,在进行可用性测试的时候,更多需要的是观察,并且解决具体的问题。
8. 不要让个人情感替代整个用户历程
我们在设计产品的时候,常常会从自己的需求出发:「我也是一个用户,所以我知道什么好什么不好。」我们对于自己的喜好有着强烈的感受。

我们会说,当我们的产品具备_____的时候,我们会很喜欢,又或者,我们认为_____是一个巨大的痛点。当我们真正和团队成员坐在一起讨论产品的时候,大家都有各自的看法和各自的情绪,所有人的都有着极强的个性和独特的看法,这个情况就很尴尬了。因为我们常常会倾向于认为绝大多数的用户和我们自己一样。事实上并不一定如此。
9. 问对问题,才能让产品走向对的方向

无论是设计产品功能还是测试产品的时候,问对问题都很重要。测试的时候,问用户「你们喜欢下拉菜单吗」这样的问题,不仅销量不高,而且不会带来价值。这个问题,应该这么问:「在这个情况下,在这个页面上,下拉菜单这种设计是否能够给你带来良好的用户体验?哪里让人觉得不舒服?」
诸如「用户喜欢这个产品吗」这样宽泛的问题意义不大,用户也很难提供针对性的、具体的回复。
而且,作为设计师我们不应当专注于用户是否喜欢这样的问题,这样会失去动力和专注力。可用性测试可以帮你消除各种「喜欢」相关的问题,并且帮你找到真正要做的事情。这才是重点。
10. 不要让用户思考问题

我在哪?我要干嘛?我应该点哪里开始?他们在这放的这个控件是干啥的?这个页面是用来做什么的?他们为什么这么称呼这个功能?这个是广告还是内置的功能?
在使用产品的时候,如果触发用户大脑中的各种问题,只会增加用户的心理负荷和工作量,分散用户注意力并不是好事,而且用户本身并不喜欢解决各种难题。
每当用户点击某个控件而不起作用,或者它看起来是个链接实际上并不是,会消耗用户对你的信任感,降低产品的可靠度。
One more thing
炫酷的概念和新颖的趋势不仅吸引用户,同样是设计师的心头好。但是我们在新的时代,新的局面之下,始终面对的是以往的用户,看似千变万化的需求背后是不变的人性。
至少《Don’t Make Me Think》这本书一直在探讨的问题,经过20年的世事变迁,几次互联网浪潮,在这个号称互联网4.0时代,仍然发挥着作用,依然是那么具有启发性。
新状况之下潜藏着老问题,想要洞悉本质,设计师要懂心理学和行为学。在之前的几篇文章当中,我一直在试图梳理出不会随着时间改变,而一直存在的、亟待解决的问题以及可供使用的原理。
非特殊说明,本文版权归原作者所有,转载请注明出处
本文来源:https://www.uisdc.com/10-small-design-mistakes